在进行网页设计时,首先要考虑设计一个清晰明了的导航,这样才可以让使用者浏览时畅通无阻,还可以了解到自己想到达的网页目的地有多少步骤,这样的设计可以充分提高用户体验满意度。那么导航中应该注意什么问题呢?

1、创建醒目确切的导航
好的网站的导航系统应该醒目且明确,浏览者在浏览网页时是随性的、跳跃的,这样设计人员所设计的网站就得达到让浏览者无论在网站的哪个位置,只要想到达目的地页面,都可以自由跳跃,我们需要在所有的网页页面上都设计一个链接点,最好是只通过一次的跳跃便能达到目的地。也可以做一个网站的结构图,让浏览者一看便了解网站的整体面貌及内容,想了解什么内容,可以轻而易举地到达,不会浪费时间。当我们到一个陌生的城市,不知身处何处时,都要打听旁人来帮助我们,在网络这个大世界里,也会让人经常不知身处何处,这就需要设计人员设计时应该更加注重人性化设计,告诉浏览者目前的所在,下一步又该去往何处,这就要求导航要醒目并确切
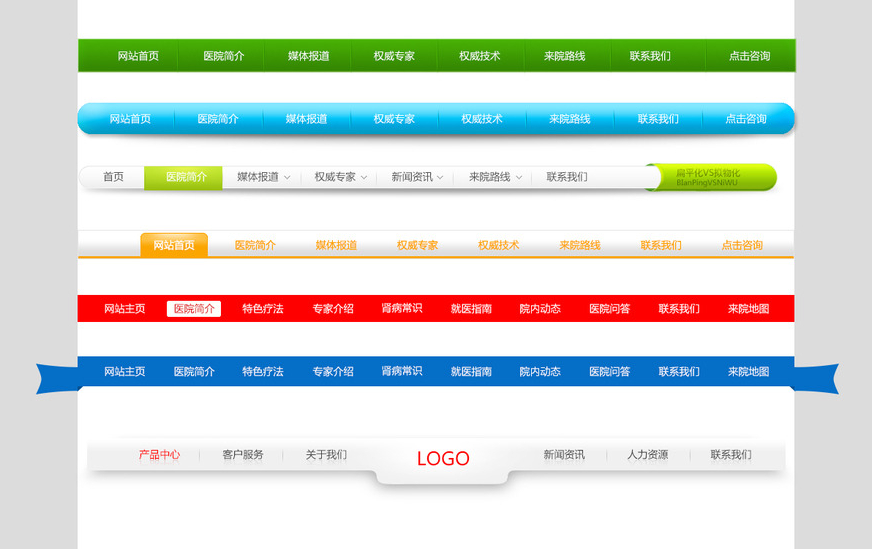
2、导航位置安排合理化
通过导航我们可以随心所欲地到达任何一个页面,是网页设计中视觉要素的重要环节,所以导航的设计一定要一目了然,具有合理化。一般情况下,导航栏最好是出现在电脑屏幕的第一屏上,因为在进行网页设计的时候,把页面向下拖动是唯一可以让网页内容增加的方法,否则就得跳转到下一个页面,这样我们最好是把导航栏设计在第一屏并且是横向放置,横向摆放比纵向摆放更能方便浏览者。即使第一屏非常矮,横向的导航也可以全部被看到,但是纵向的导航就不一定了,因为显示器现在宽屏的越来越普及,所以,浏览者不会受宽度的影响,但是纵向就存在不定性因素,要想让浏览者向下拖动屏幕继续向下浏览,那必须是非常具有吸引力的内容,否则,浏览者拖动页面不会超过三个屏幕。
3、导航设计按钮应符号化
把导航按钮设计得具有符号化,使得风格更加统一稳定,我们进行符号化设计时也应该与网站的整体环境相匹配,这样使用者在运用过程中也不会出现错误,在进行具体的导航按钮设计时,应该运用大众化的方式,让人一看便明白。运用符号规范化,便于人们应用起来得心应手,也缩短了到达信息所在地的时间,在进行按钮符号化设计时,我们应遵守以下设计原则:
(1)、符号在隐喻设计上要合理。
(2)、设计图标符号时功能要确切、简单化、简洁化。
(3)、与使用者文化观念上不应该有冲突。
(4)、尺寸大小应该适中等。
遵守这些符号设计规则,设计人员把符号运用到导航按钮设计中去,最终可以提高使用者浏览网页信息内容的速度。